Mustard
I led the design of Mustard, an app aimed at revolutionizing sports coaching. Leveraging decades of data analysis by Tom House, it offeres personalized instruction and real-time feedback based on the biomechanics of top players.
. . .
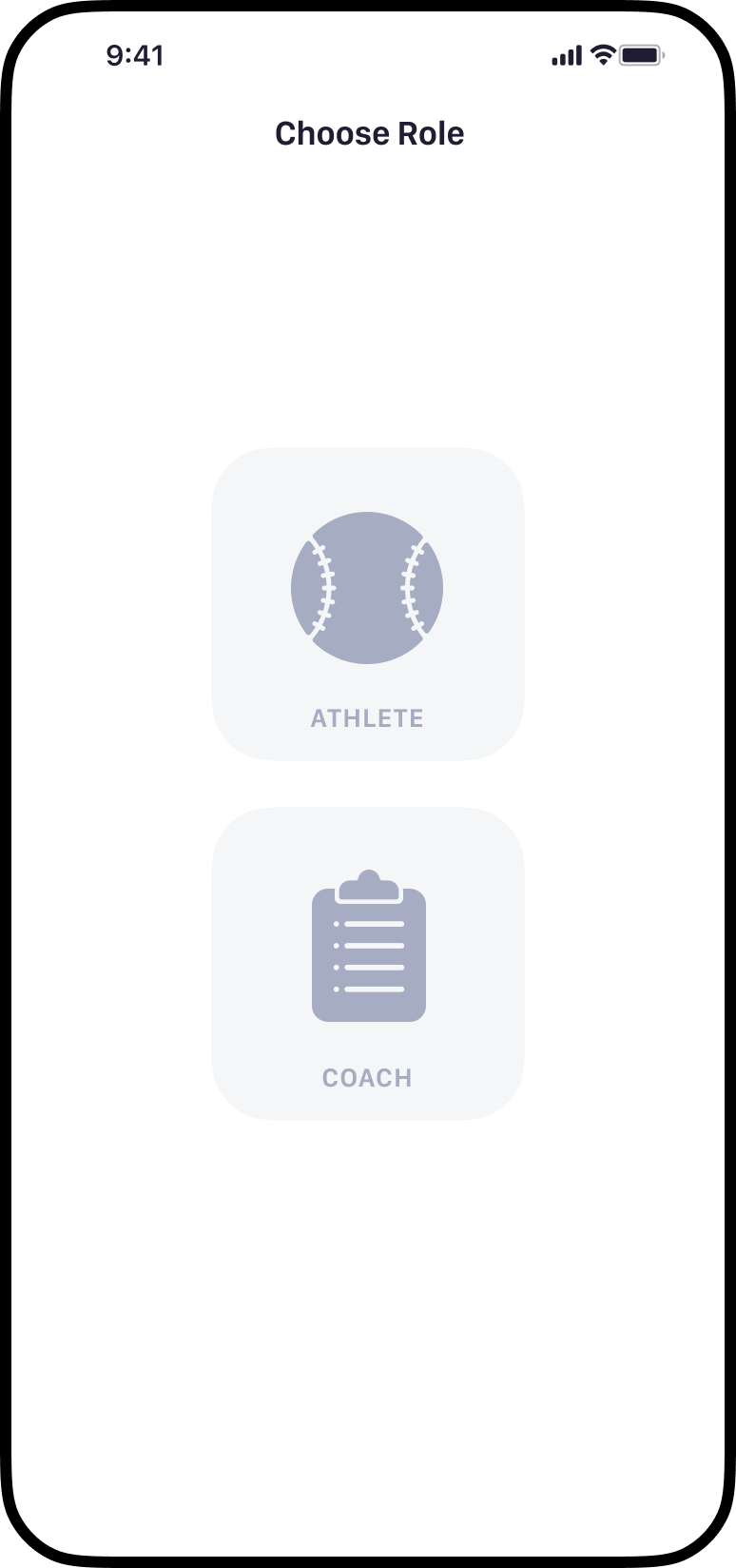
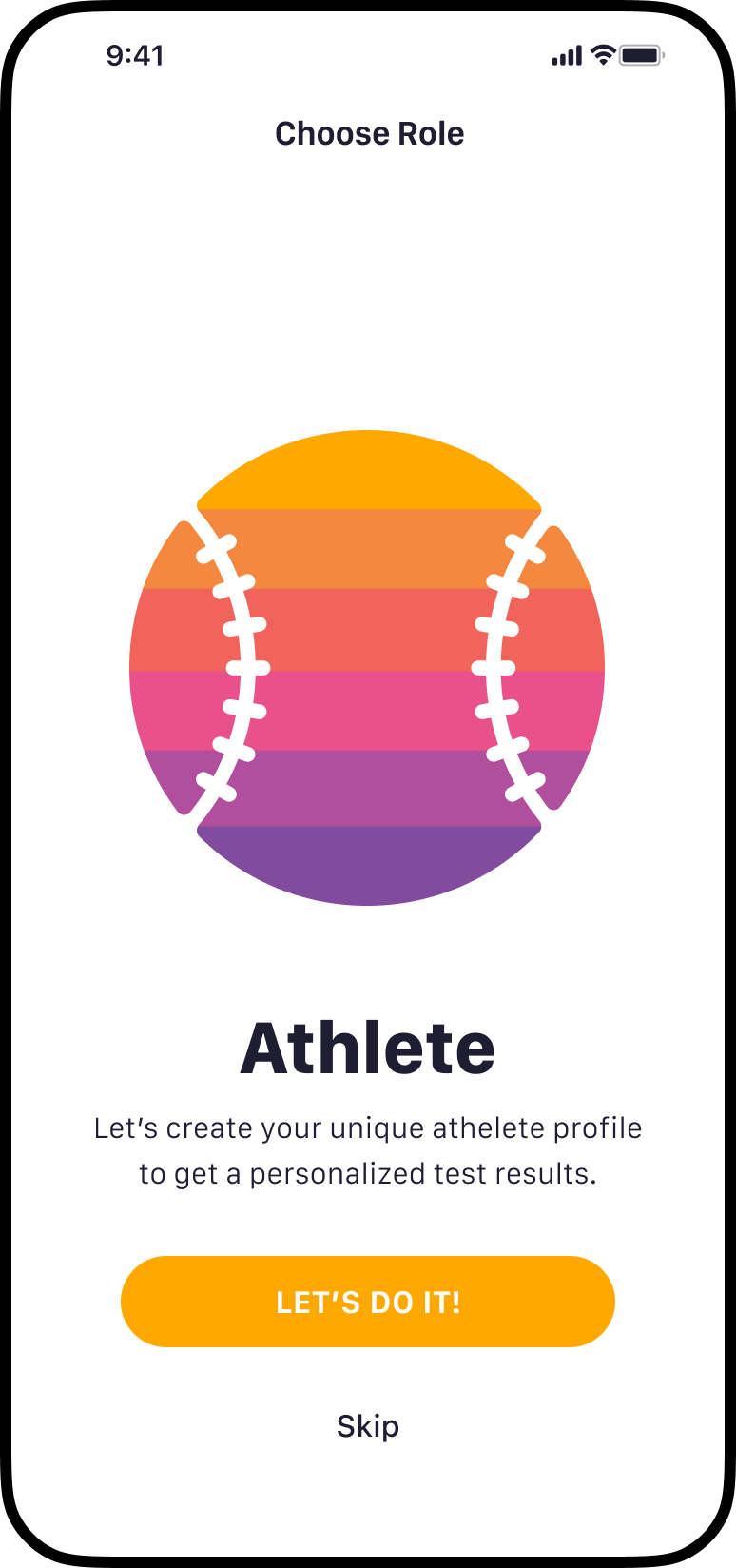
Onboarding
From the outset, our priority was user experience, aiming to make it both enjoyable and straightforward. We remained faithful to the bold Mustard brand while creating captivating animations to showcase the app's features.




Setup Account
Making account setup engaging was really important for getting accurate motion tracking. We wanted it to be fun and easy, so users could quickly add important details like height, weight, and throwing arm.




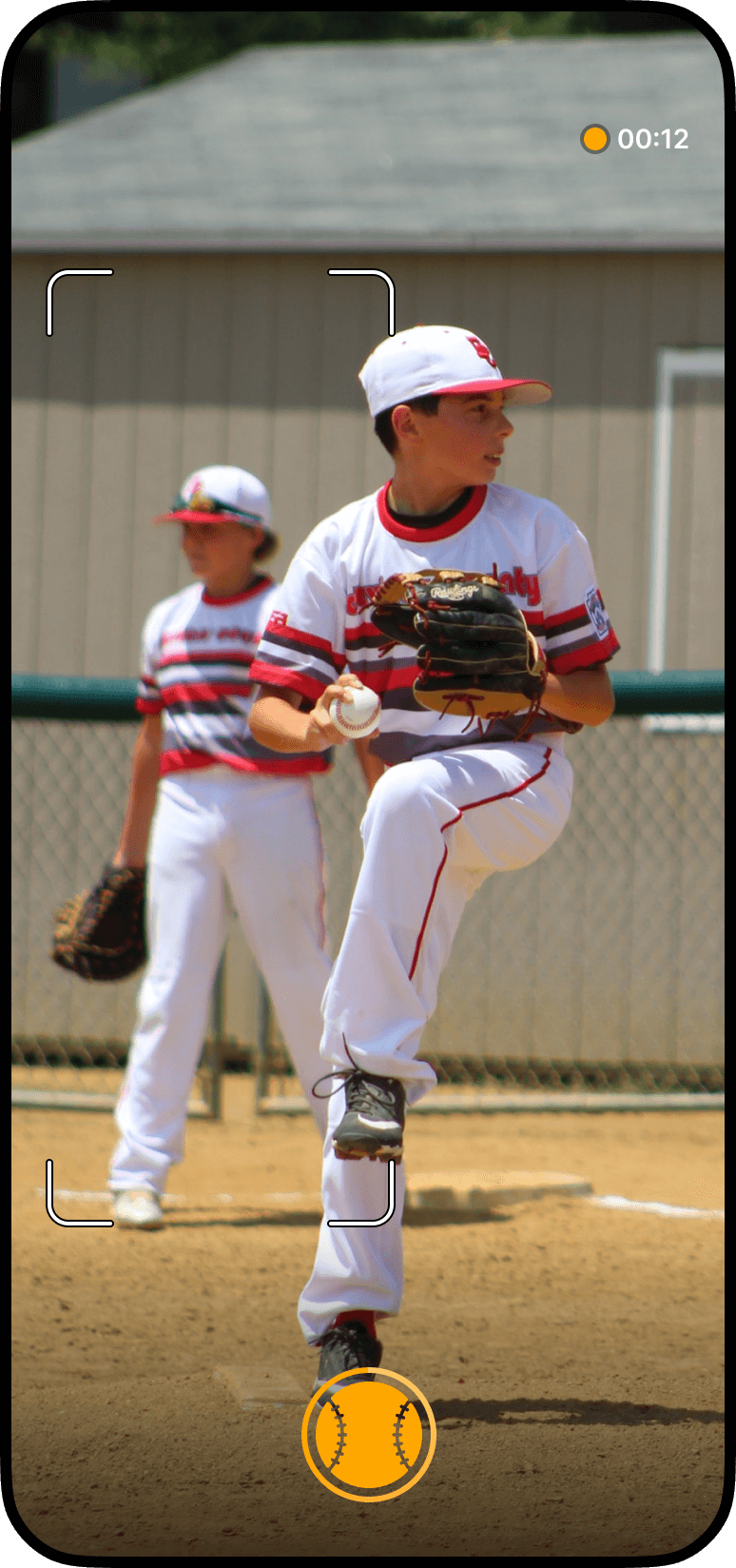
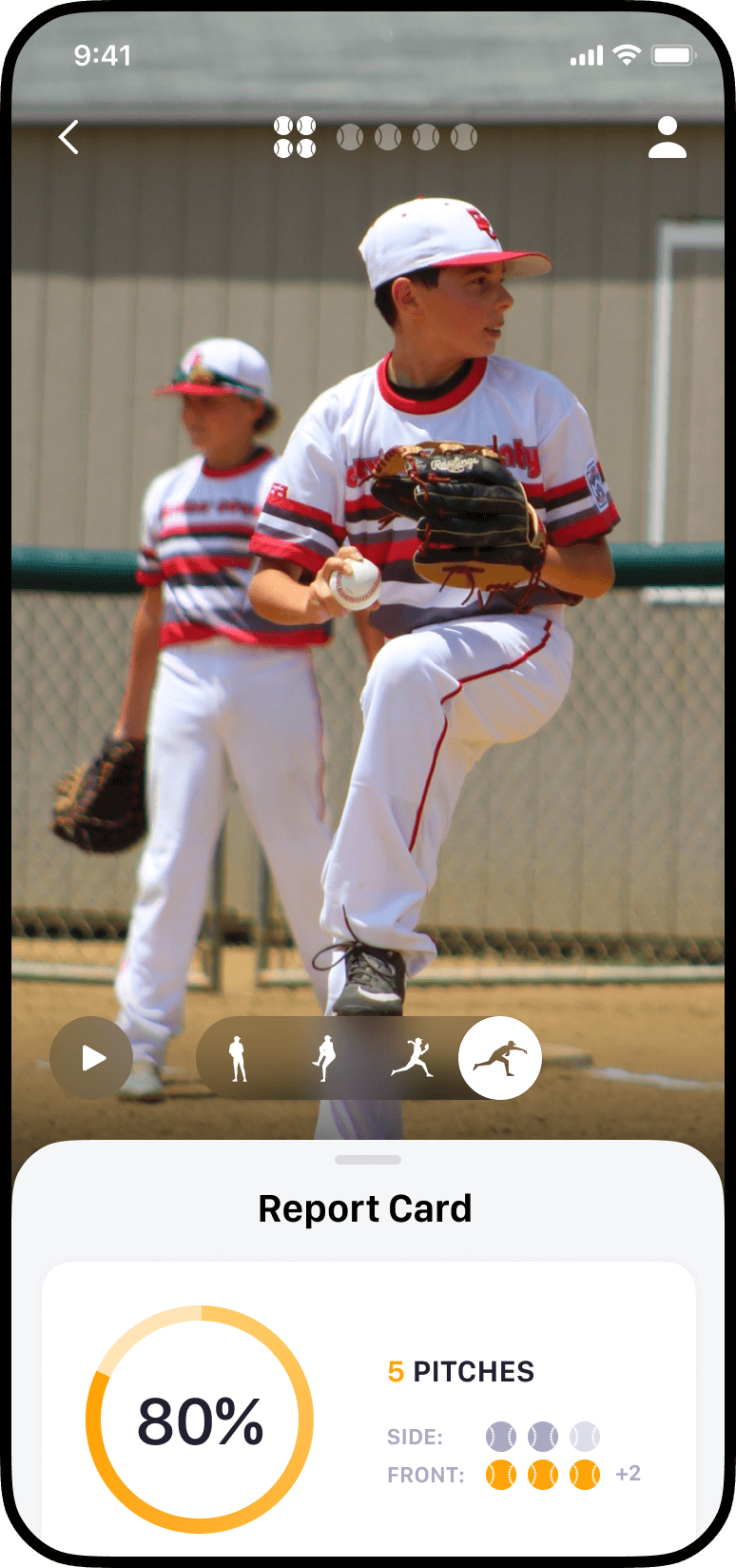
Capture
The capture screen UI is minimal and prioritizes content. Post-capture, the report card smoothly appears, allowing users to explore detailed analysis with a simple tap in each section. Seamless from capture to analysis.




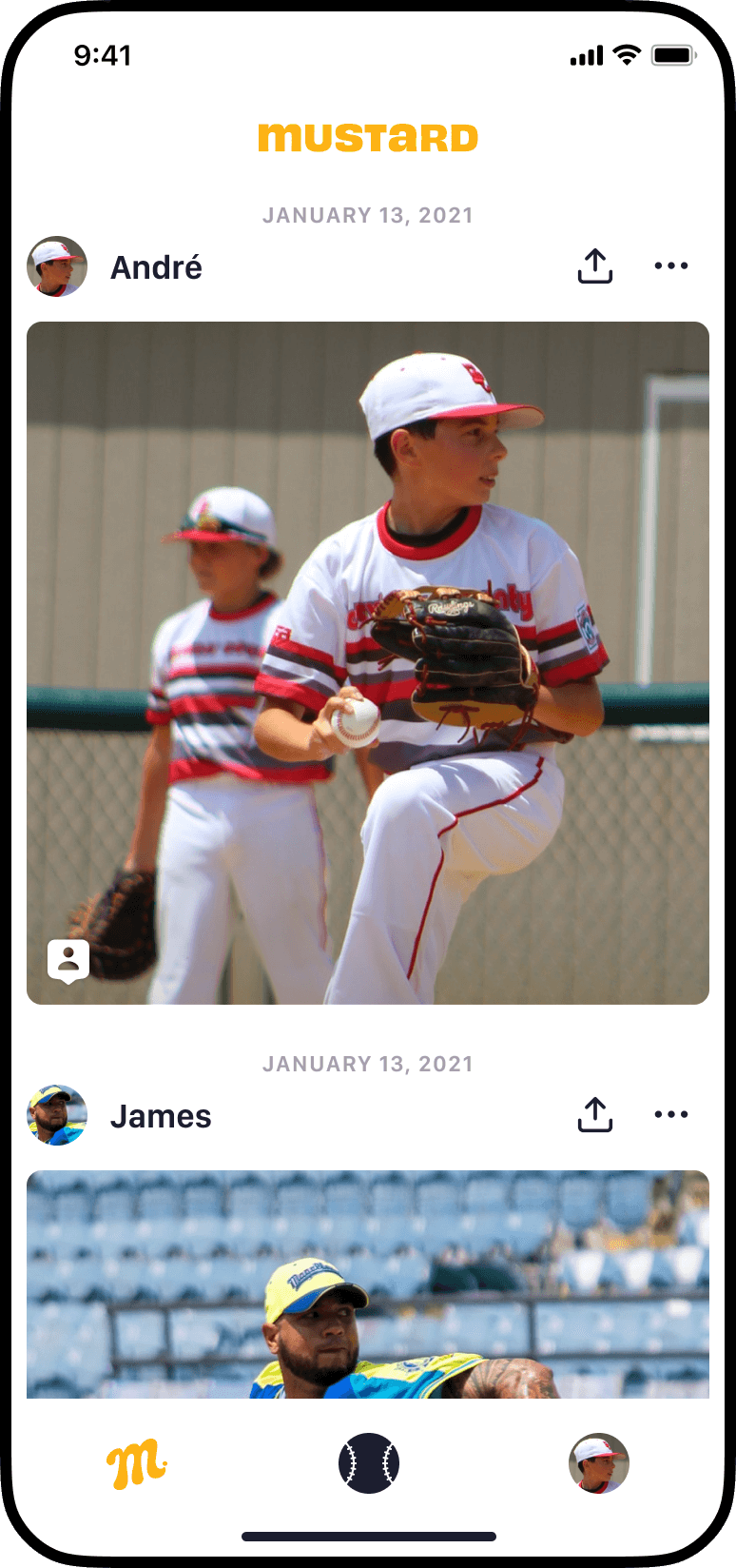
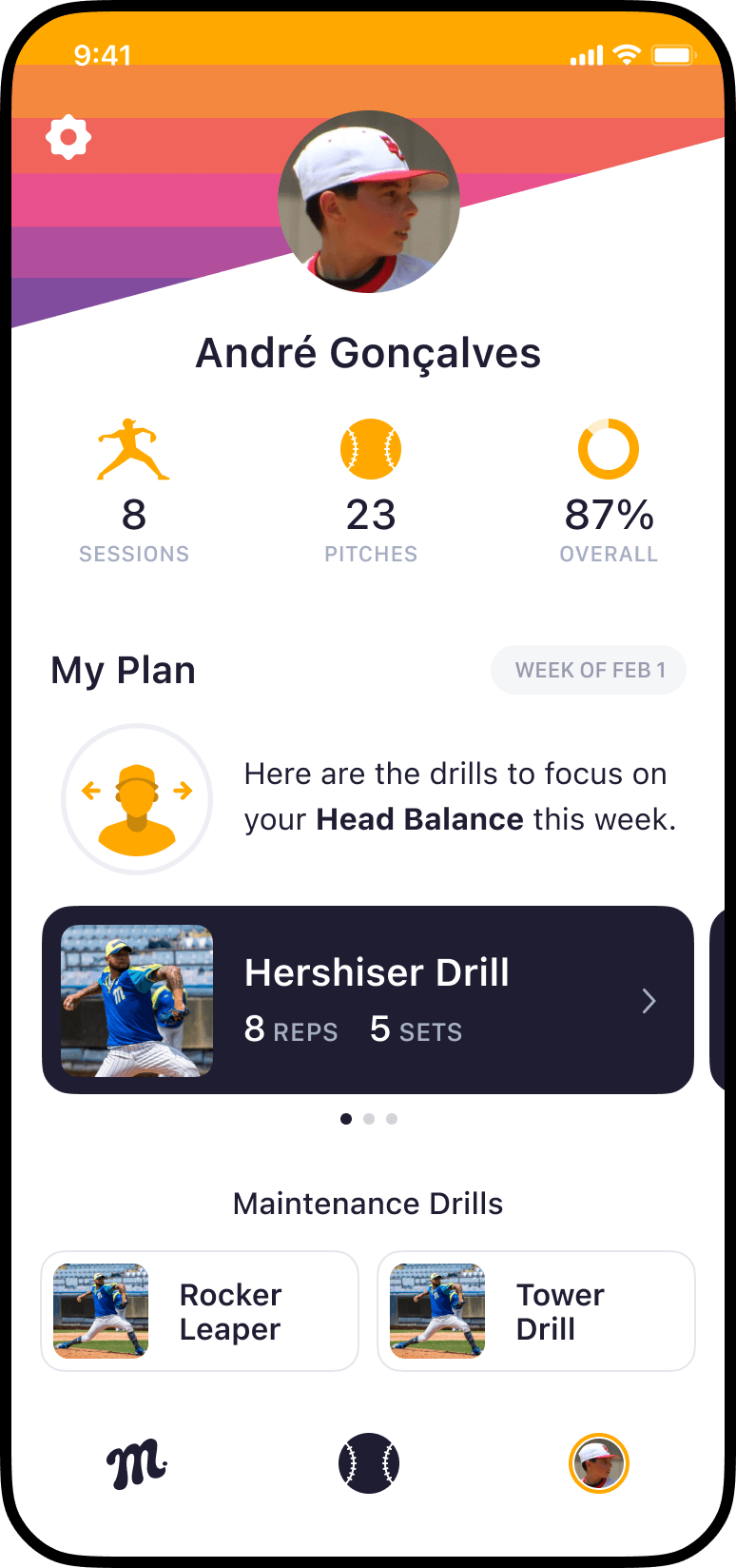
Feed & Profile
The feed allows users to view others' progress and share their own, while the profile enables users to track their individual progress and receive tailored recommendations from the Mustard team


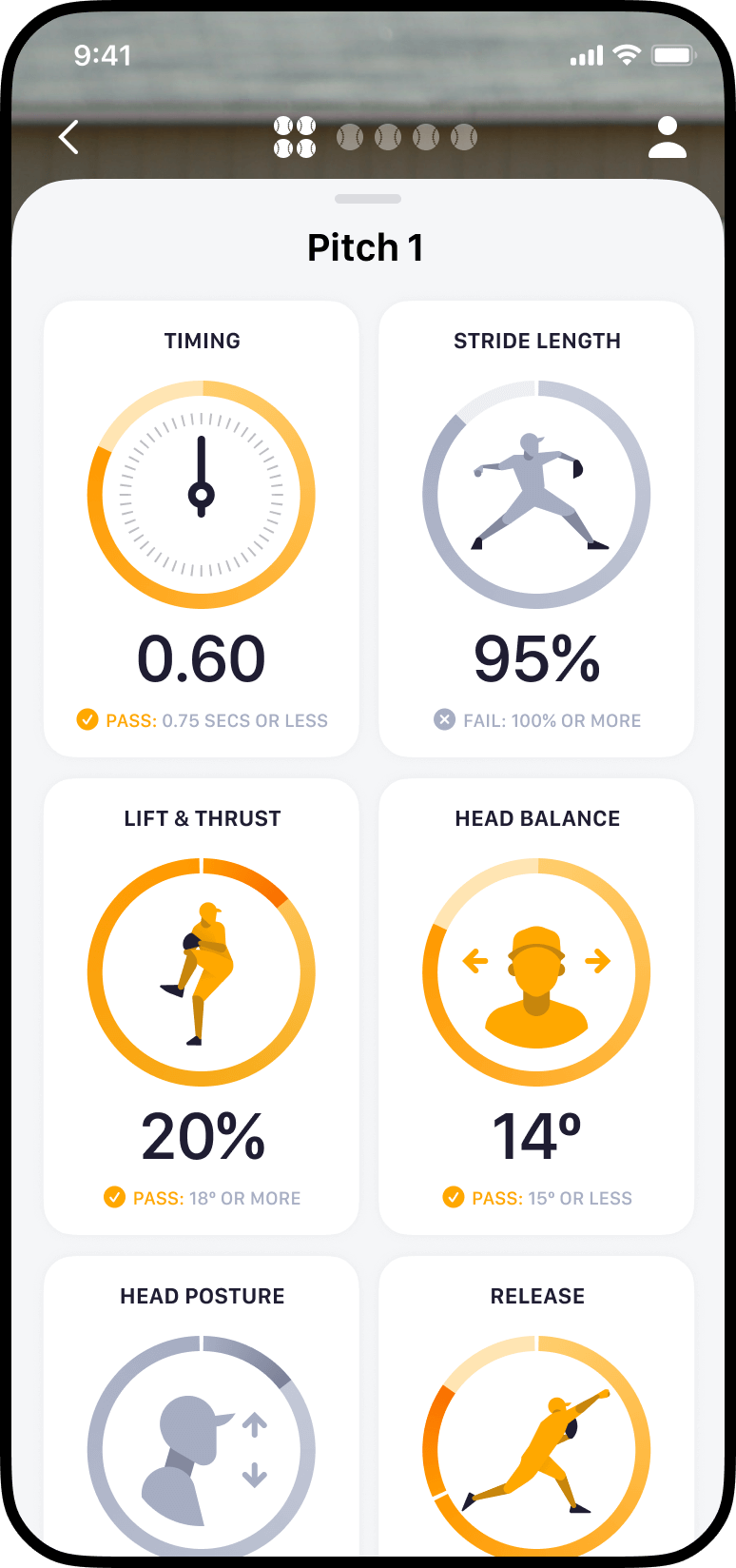
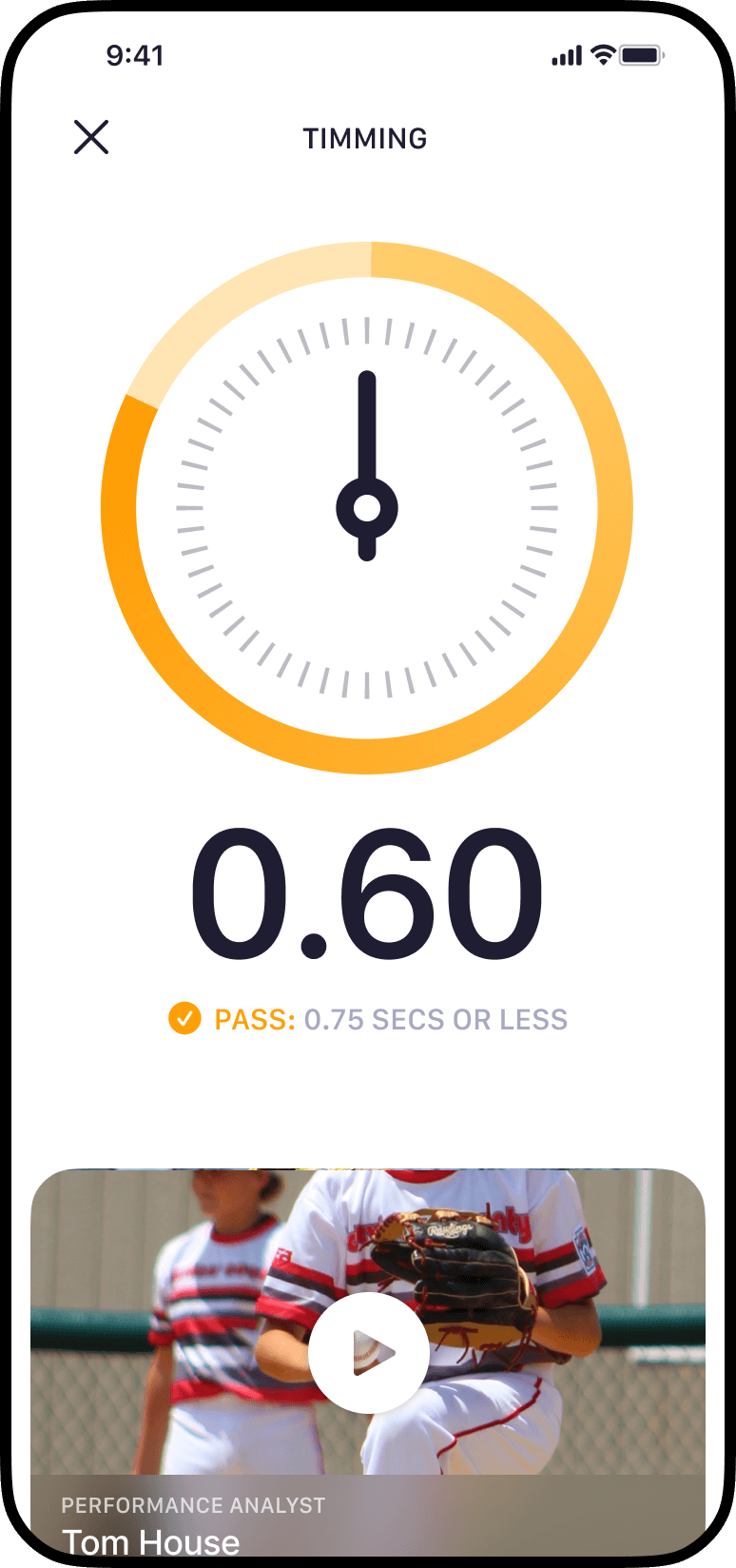
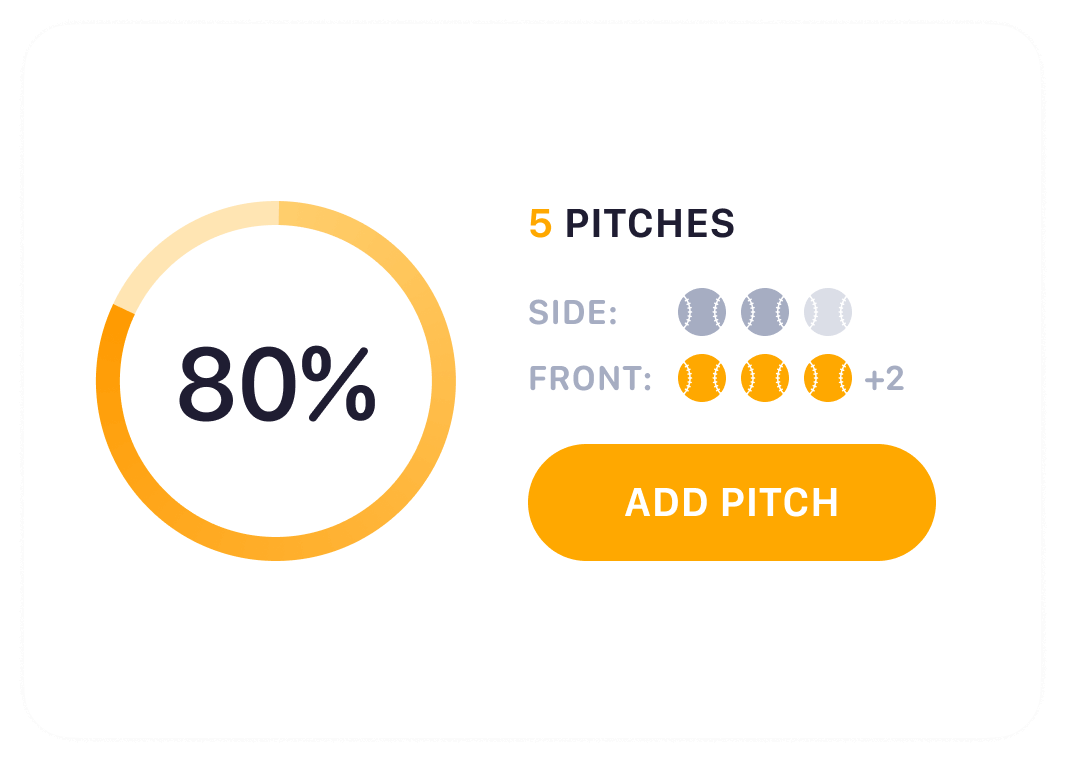
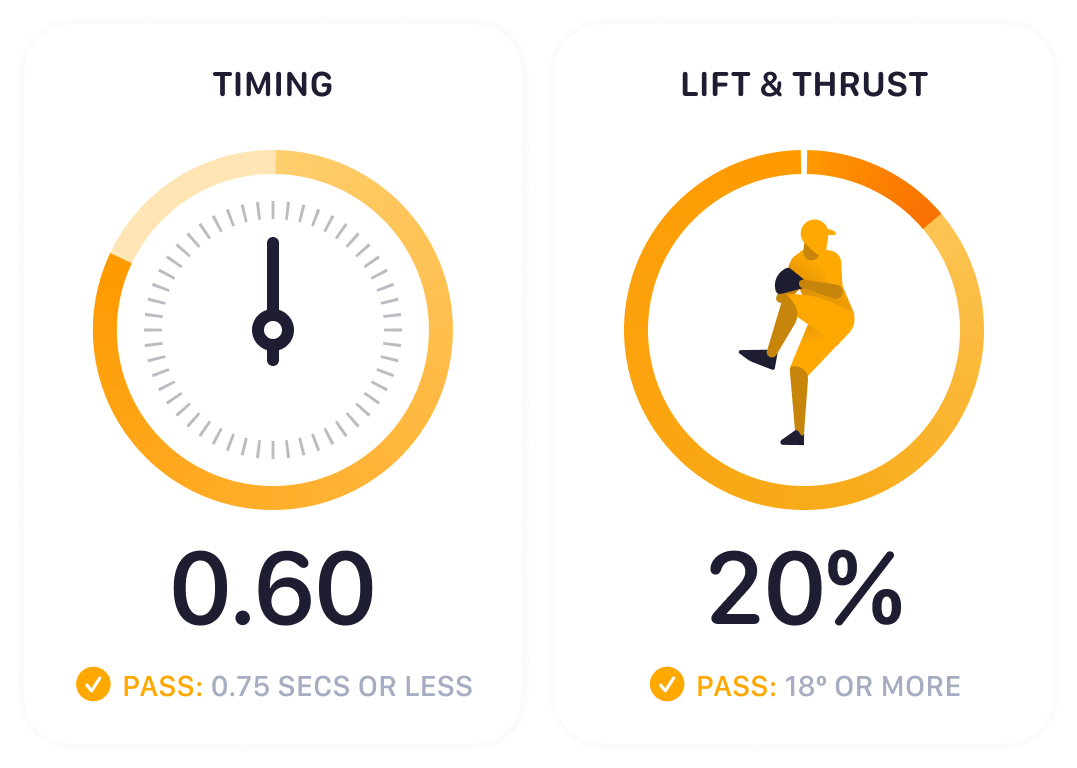
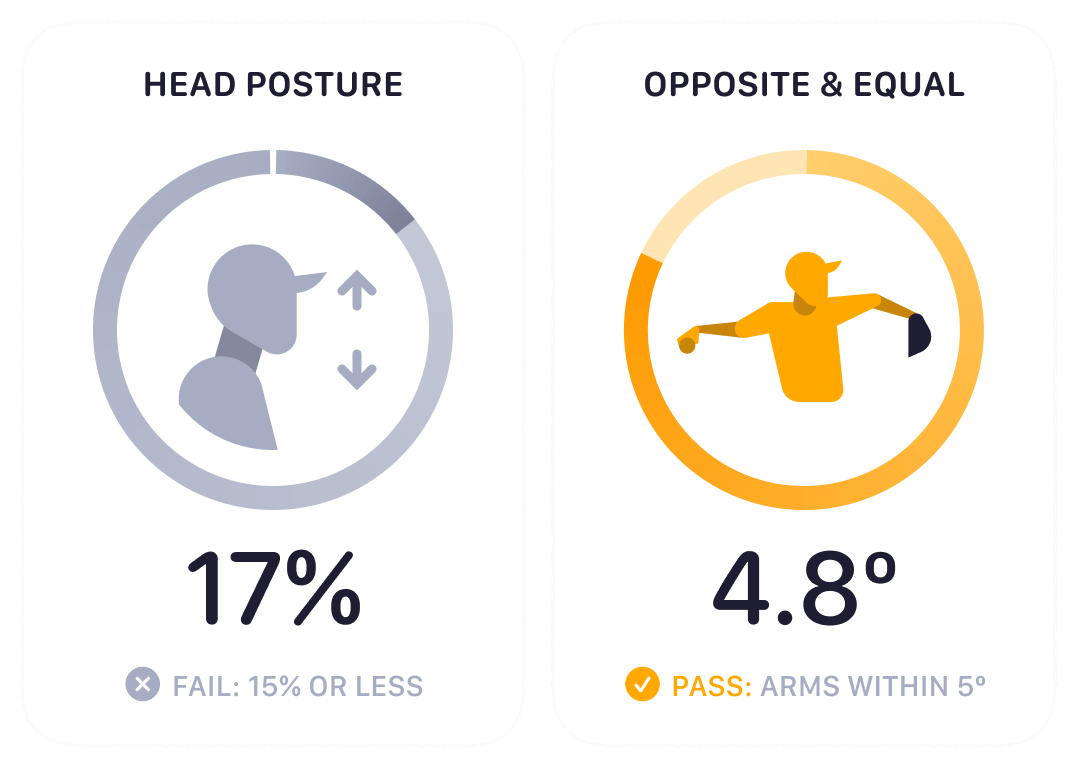
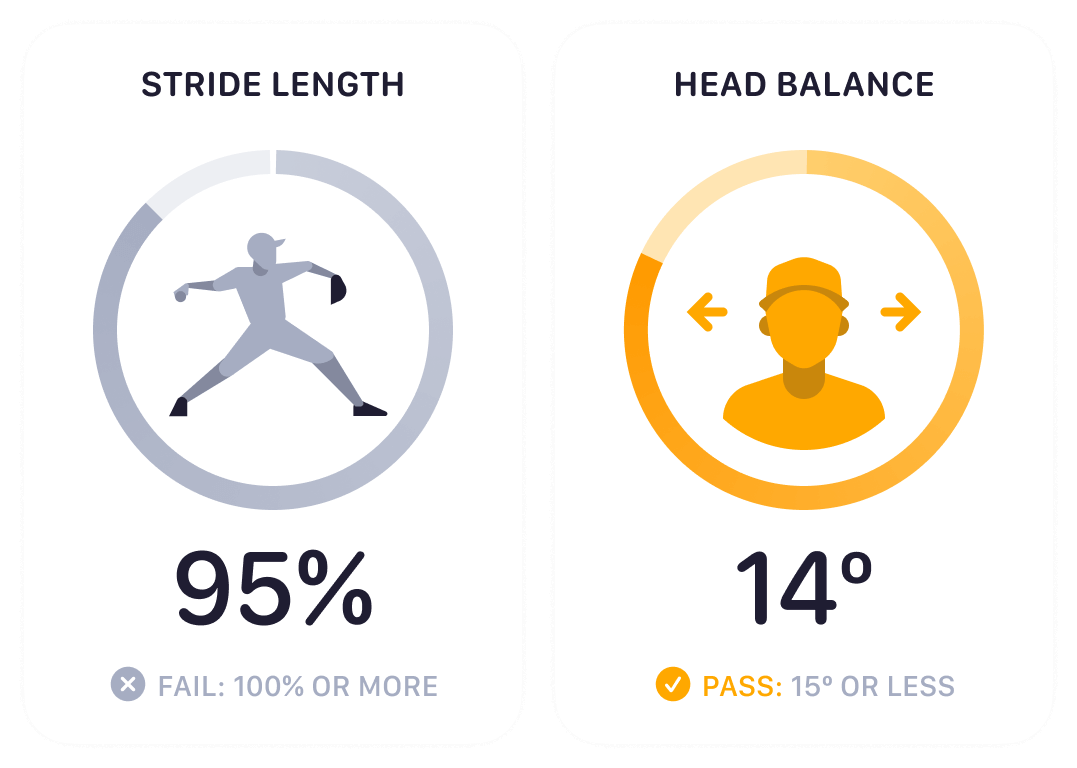
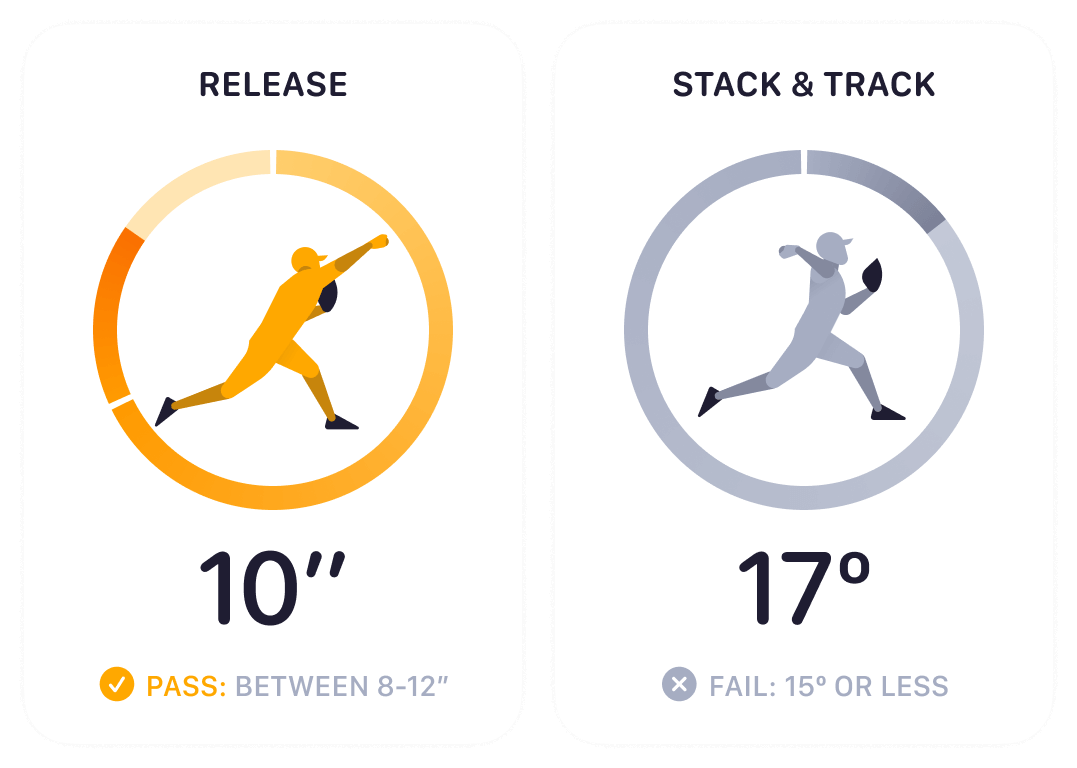
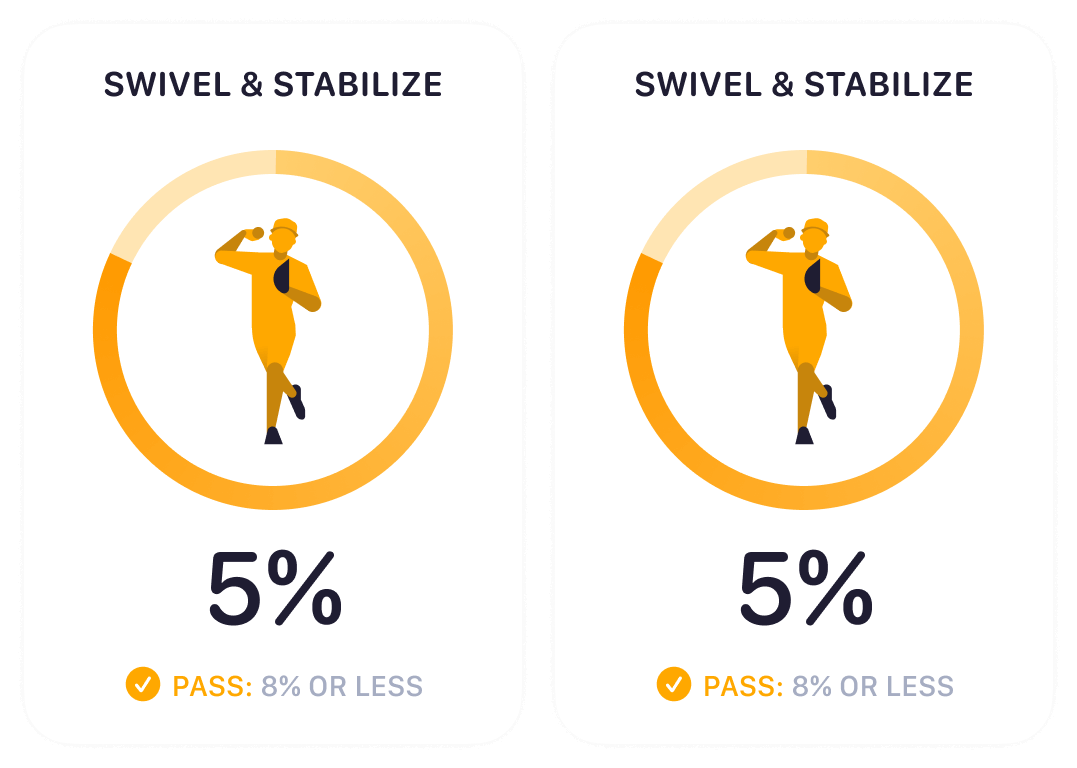
Infographics
Mustard's report card feature simplifies complex metrics. Each card includes easy-to-understand infographics with clickable explanations. The circular design and color codes quickly show if users are below, meeting, or exceeding expectations.






Press
The app received recognition from leading publications like TechCrunch and The New York Times for its innovative approach to sports coaching.
Acknowledgments
"Mustard" was a collective effort, benefiting from talent within and beyond Studio. Thanks to all involved. Special appreciation to Joe Indriolo for the sharp vision and Thibault Gauche for bringing this to app to live as invisioned.